微信小程序使用font-awesome图标库
微信小程序—使用font-awesome图标库
第一步:去官网下载font-awesome字体包
font-awesome官网
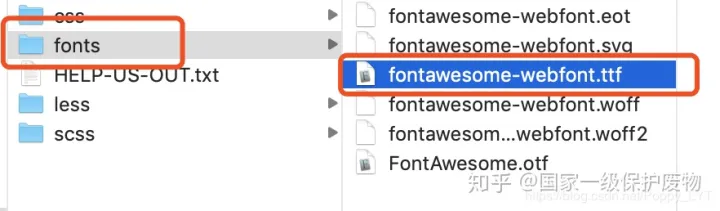
下载完是一个压缩包,解压之后是这个亚子
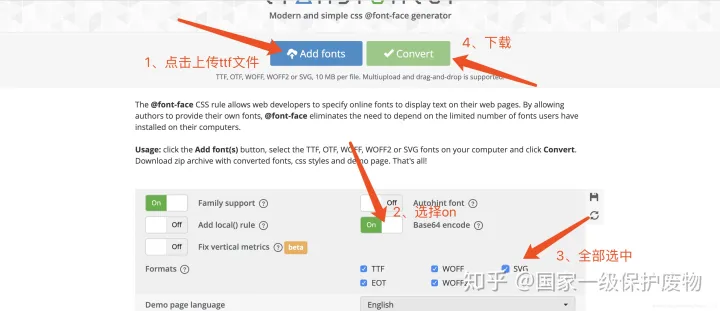
第二步:找到红线圈出的ttf文件,并上传到这个网址
操作如下
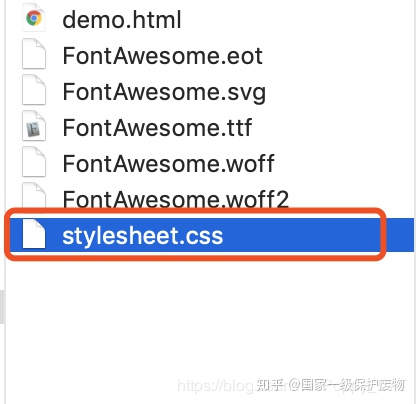
第三步:convert下载完成之后是一个压缩包,解压之后是这个亚子
找到stylesheet.css文件并打开
我双击之后默认是hbuilder打开的,无所谓,只要能粘贴复制里面的代码就行
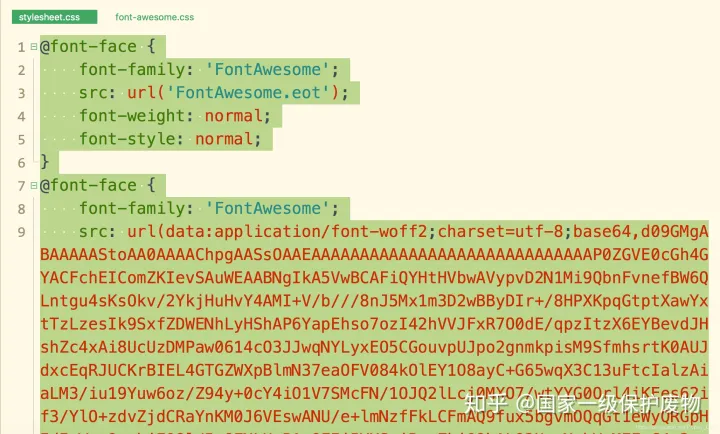
这就是我stylesheet.css里面的代码
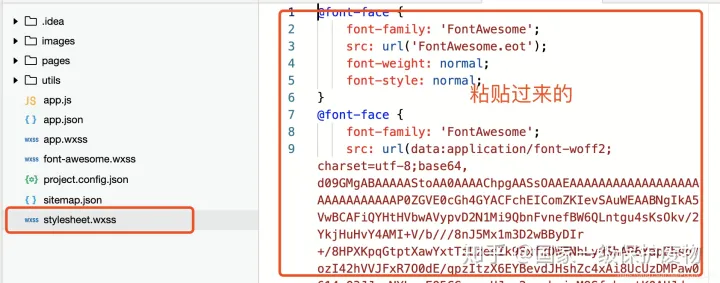
第四步:在微信小程序里新建一个stylesheet.wxss的文件,并粘贴stylesheet.css的代码
效果就是这个样子
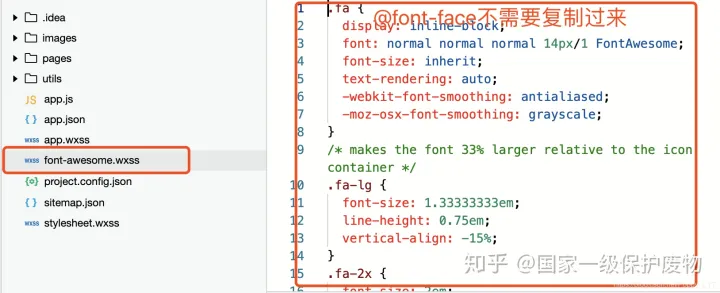
第五步: 找到在font-awesome下载的文件里的font-awesome.css文件,并和第四步同样的操作:在微信小程序里新建一个font-awesome.wxss的文件,并粘贴font-awesome.css的代码
注意!!!!粘贴是删除@font-face!!!也就是这一块的样式不用复制,其余都需要复制
效果如下:
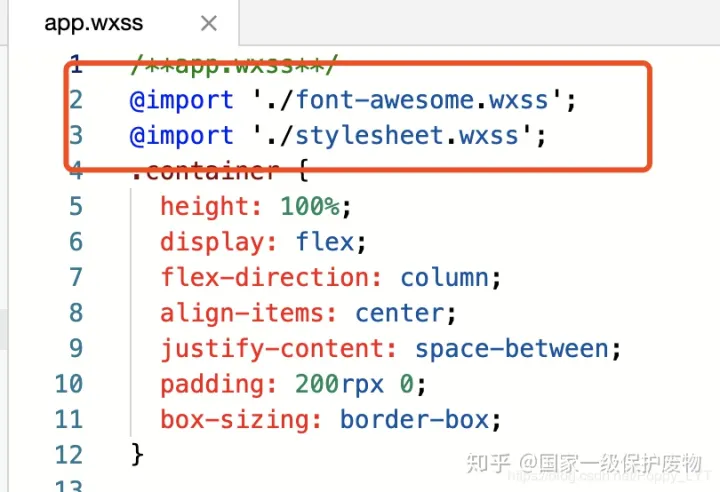
第六步:在app.wxss里引入新建的两个wxss文件
第七步:写一个图标试试看
<text class="fa fa-user"></text>
ok生效了?

评论已关闭